
WordPress is a well coded content management system that runs smoothly even on basic web hosting plans. It’s well organized and easy-to-use system. But website performance is not only depending on the core structure. There are many other aspects should be taken into account such as handling visitor requests, optimized use of plugins etc.
No doubt that hosting your website on better servers and using CDN have a critical impact on website performance. But this article focuses on improving WordPress performance by using free plugins and methods.
So let’s get started :
1. Caching
Using a WordPress caching plugin is almost a requirement for using WordPress. As you know, WordPress is a dynamic content management system. Requested content is being generated on-the-fly and it means several queries are being made to read file contents and get results from MySQL database each time. Caching plugins allow to cache these queries in order to serve them more quickly. Today even larger websites (especially larger websites) are using many different caching methods to improve performance.
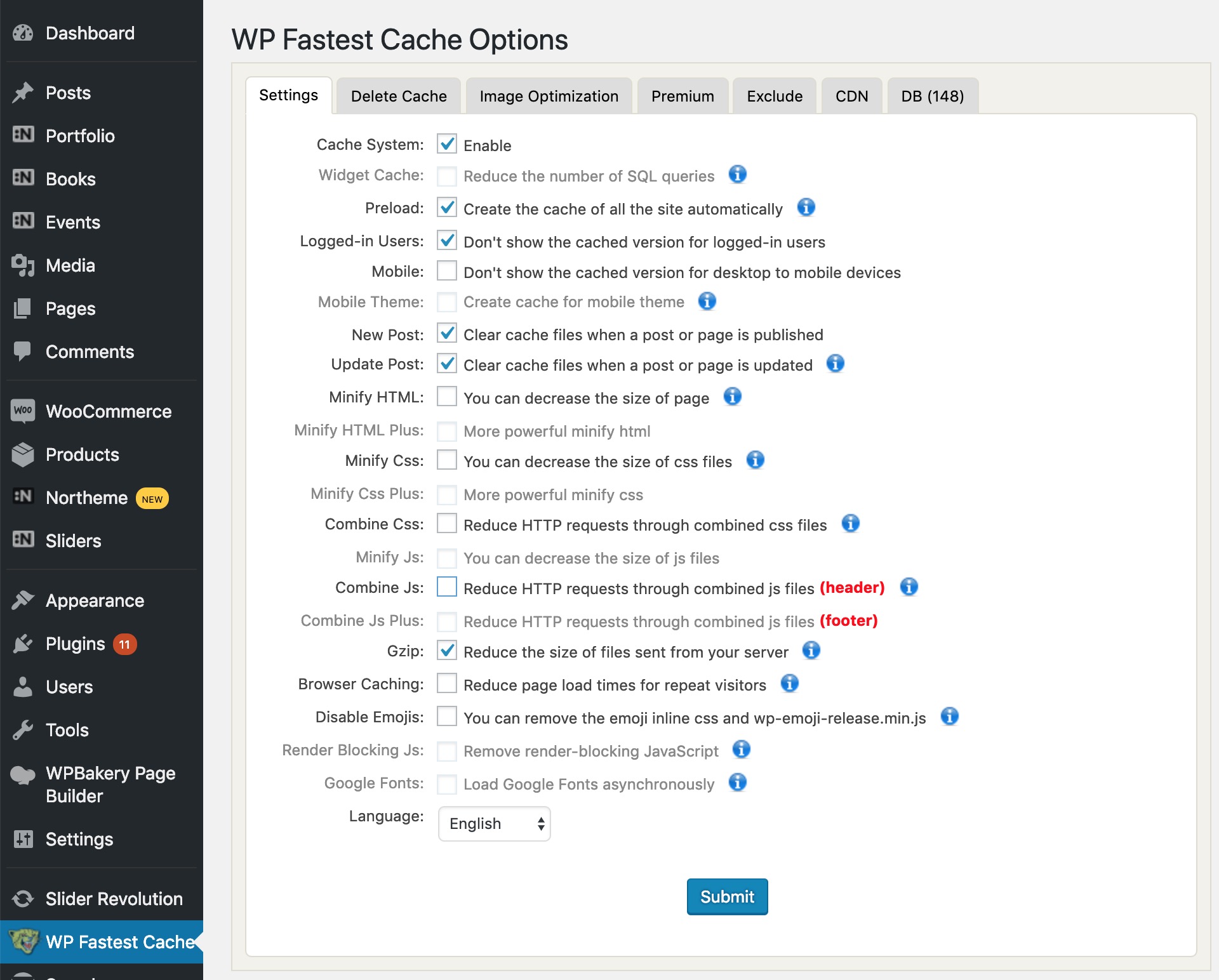
There are countless caching plugins for WordPress out there. But I’d recommend WP Fastest Cache because of its easy to use interface and features :
Here is the example settings :

Side Notes :
- Always make sure that “Don’t show the cached version for logged-in users” option is checked. This option is available pretty much for all other caching plugins as well. Activating this option will override caching for logged in users (admin and editors etc.). Otherwise you won’t be able to see the changes you’ve made on your website until cache is expired.
- Browser Caching is a persistent and successful caching method. You can find more information at step 4.
- Always activate Gzip. This will compress static files automatically to reduce header size.
2. Minifying
Minifying method removes unnecessary spaces, line breaks, comments etc. in HTML, CSS and JS files in order to reduce file size. Additionally it can also merge CSS or JS files to create a single file instead. Making multiple
WP Fastest Cache plugin also provides minifying options. But using a dedicated plugin for this job such as Autoptimize might be much better for having more precise options :
Recommended options :
- Optimize HTML Code
- Optimize JS Code
- Aggregate JS-files
- Optimize CSS Code
- Aggregate CSS-files?
- Save aggregated script / CSS as static files
- Also optimize for logged in users
- UNCHECKED Also optimize shop cart/ checkout (prevents caching for shopping pages)
Side Notes :
- Aggregating / merging JS files may cause trouble in some cases. If you run into a script issue / conflict, disable this option
- Force JS in <head> option may help to prevent issues. Autoptimize and other minifying plugins usually provides an option to move all javascript content to the footer instead of header. It’s a known technique to improve performance by reducing header size. But it may cause unexpected problems with plugins. Therefore loading JS in header instead of footer is recommended to prevent plugin conflicts
3. Expire headers
This is a client-side caching method. Setting expire headers method basically tells client’s browser to how long a static file will be cached (JS, CSS, image file type etc.). WP Fastest Cache plugin offers “Browser Caching” option to activate it.
4. Image Compression / Optimization
In most cases, website optimization aims to reduce downloaded content size. Minifying and caching may help to reduce static content size. But it’s vital to optimize images as well. Considering almost 60% or 70% of page load is coming from images, resizing & compressing images may have a huge impact on performance. Especially recent image compression methods can increase the performance by almost 25-30%.
Image optimization can be done manually or by using a 3rd party plugin. As a matter of fact no one would want to do this manually if it’s possible to do the same by using a plugin. The only problem that some image optimization plugins may ask to pay / subscribe or put limit after a certain number of images optimized.
If you wish to take a look, WP Smush is a very good one to consider. It offers great options as a free plugin and only advanced features requires being a pro user :
But if you’re a highly meticulous person who likes to optimize images manually, you may want to check out these recommendation :
- WordPress doesn’t optimize images when you upload them into Media Library. I’ve seen some WP users upload 5 or 10mb, 300 dpi raw images to WordPress and use them on their website. This is probably the worst thing you can do. It’s always recommended to resize and optimize images before uploading. Of course it’s difficult to give you exact image dimensions yet I wouldn’t recommend uploading larger images then 2500px.Note that WP Smush provides cool options like “Optimize and compress images on upload” and “Resize my full size images”. You just specify the maximum width and height value and it will do the rest.
- You must compress images before uploading them to WordPress. You can use a 3rd party software to do this. For example ImageOptim is a viable option for Mac. Simply drag and drop images to compress them without or minimum quality loss.
Further Optimization Possibilities
Bonus 1 : Installed Plugins
As it’s mentioned earlier, using too many plugins may cause performance issues. Therefore, check out the installed plugins and just deactivate anything you don’t use at the moment. If you suspect any plugin drags down the performance, look up for viable replacements. Particularly outdated plugins cause more trouble than they resolve.
Bonus 2 : Hosting Caching
Lately you must have noticed that WordPress Hosting is becoming more and more popular along with standard web hosting plans. WordPress hosting makes things simpler since it only provides an installed WordPress to work with. Furthermore it comes with exclusive server-side caching softwares (Varnish, Redis etc.) for file caching, DB caching and other methods. So using WordPress hosting instead of standard hosting is another plus for better performance.
Bonus 3 : Using CDN
CDN, cloud delivery network, is a method to serve static files through cookieless domain. This way your page is being loaded much faster because external files like CSS, JS, images etc. will be loaded from a remote server.
It’s highly efficient and guaranteed performance boost. But it requires to purchase additional CDN service from providers like CloudFront or KeyCDN and you’ll need to go through certain steps to setup.
Conclusion
As you see, WordPress / website optimization can be tricky. There are many options and tricks you might need to look into, and we’ve pretty much covered the most of it. Probably you’ll double up the performance by only using simple methods like caching, minifying and image optimization. Also you might even get more by using WordPress Hosting and CDN.
As for testing performance, you can use performance testing tools like Pingdom and GTmetrix. Visit these websites, submit your website URL and check out the results. However, you should be aware of getting a score above 90 – 95 might be difficult without using CDN and further optimizations on the server. But you’ll be just fine by getting a score around 90.
Hope these simple tips and tricks help to everyone!