Mobile Tabs
Mobile Tabs is a feature that allows you to create a bottom tab bar specifically for mobile devices. You can customize the items and add up to five tabs. Refer to the section below for detailed instructions.
The tab content can be managed under Northeme > Mobile Tabs in your WordPress dashboard.

Mobile Tab Options
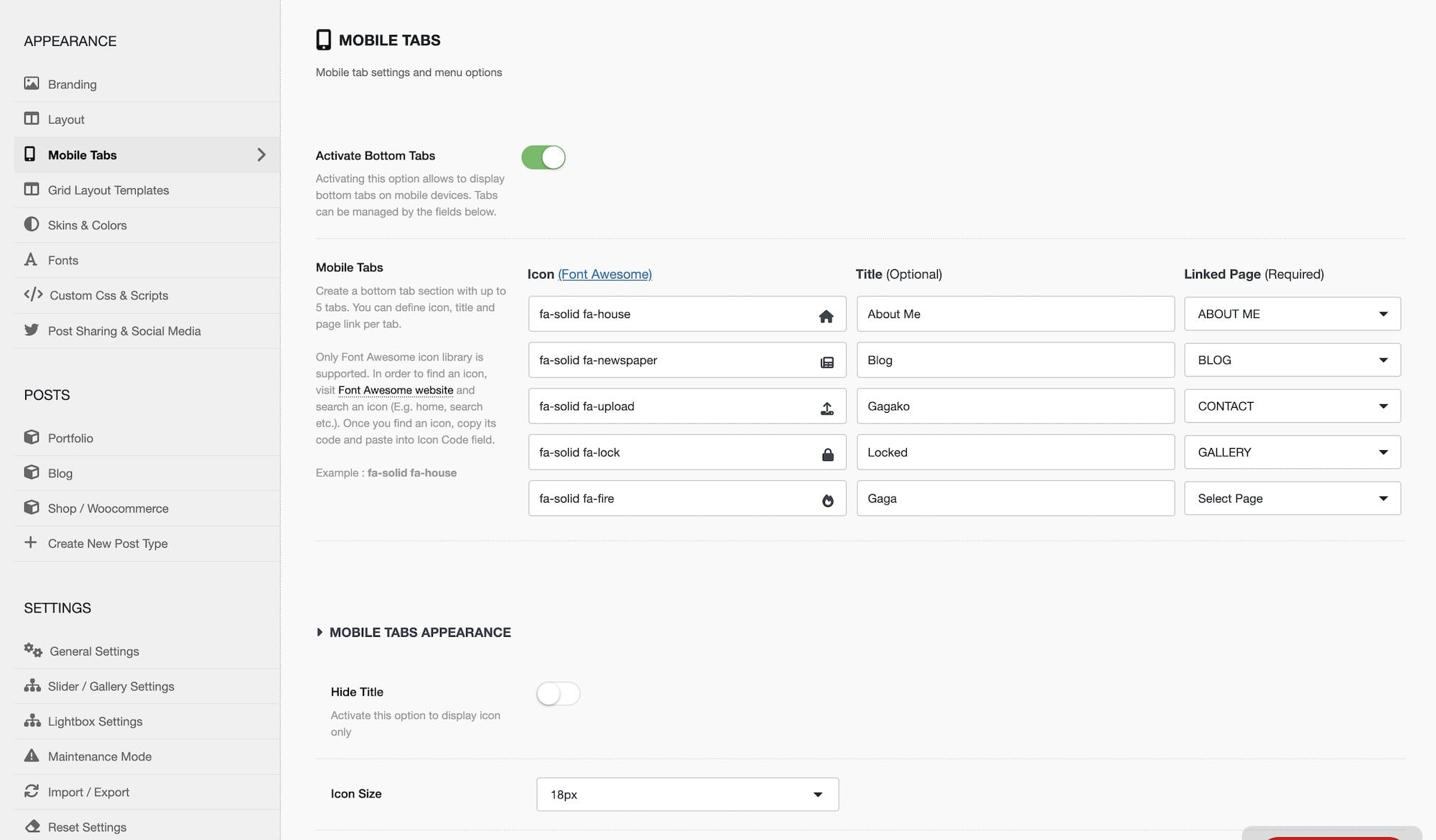
Mobile tabs can be customized from the Northeme > Mobile Tabs section in your WordPress dashboard.
Although five tab fields are provided in the options panel, you can use any number of tabs up to five and leave the rest blank.

Available Options:
- Activate: Enable this option to display tabs on mobile devices.
- Mobile Tabs: Five tab fields are provided. Each field includes options for an icon, title, and link. Both icon and link options are required.
Icons
You can use the Font Awesome icon library to insert icons for each tab. Visit Font Awesome to browse free icons.
Simply copy the font class names (e.g., fa-solid fa-store) and paste them into the icon field. The icon should then appear in the same field.
For example, the icon code would look like this:
<i class="fa-solid fa-store"></i>Use only the class names in icon field : fa-solid fa-store
Please note that Font Awesome also has PRO (paid) version and some icons in their list might be available for paid version only. Only free version icons can be used in tabs.
Title
Title is an optional field. Assign a title to display it beneath the icon. Leave blank if you don’t wish to display a title.
Link
Links is a dropdown built by available pages on your website. Pick one to assign it. This field is required and tab will be ignored if it’s not set.
Mobile Tabs Appearance
This section is consisting of several customization options like icon size, title size, BG and text color.