Grid Layout Templates
The Grid Layout Templates section allows you to manage and create custom layouts that can be used with any post type and gallery grid, including for your Shop and Products.
This section focuses specifically on thumbnail sizes and placements within the grid layout. Options for displaying post titles, excerpts, categories, and other related elements can be managed in the Portfolio, Blog, and Shop sections under Theme Options.
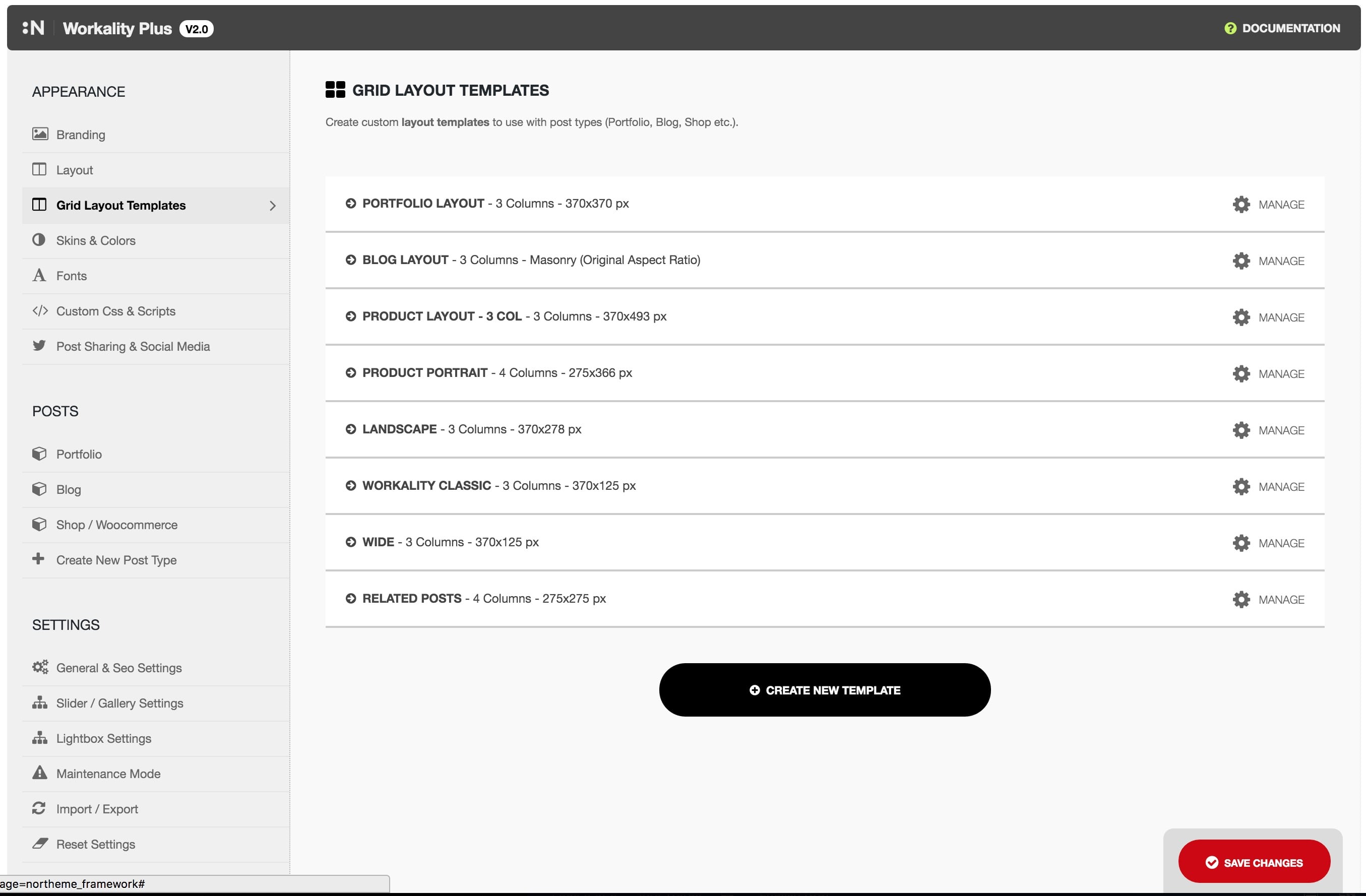
The default grid layout templates include Small, Medium, Large, Portrait, Masonry, and Square. You can assign these templates to any post type (Portfolio, Blog, Shop) without needing further customization.

Manage / Create New Grid Layout Templates
You can modify any pre-made template by clicking the Manage button. Alternatively, you can click the Create New Template button to create a new custom layout.
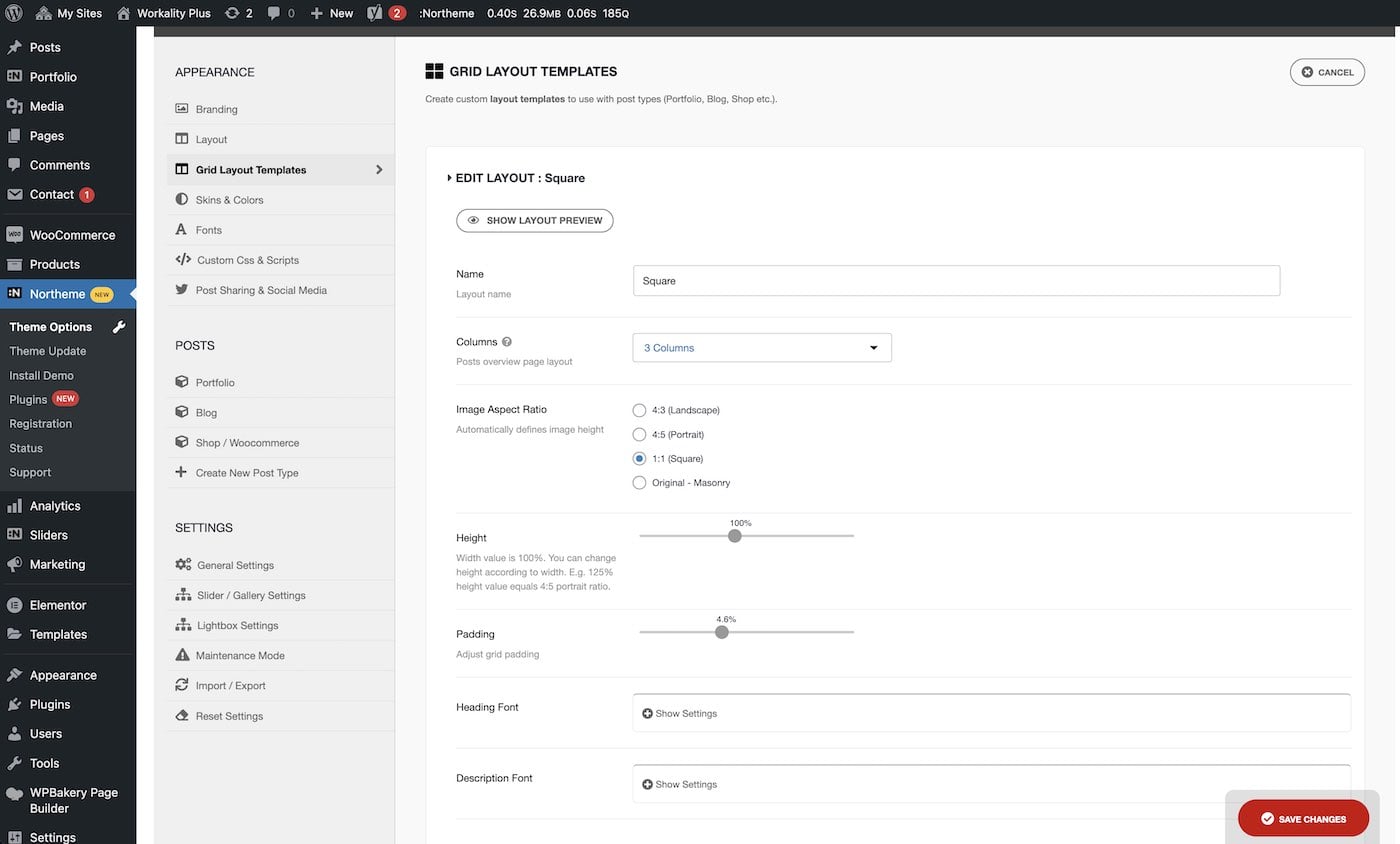
Step 1: Name Your Layout
Type any name you wish for your new grid layout template.
Step 2: Set Layout
Set the number of columns in a row. The column type will automatically set the Width option according to the column width.
Step 3: Select Image Aspect Ratio
Choose between Masonry or Fixed Height options. The fixed height options serve as guides for the height calculation, but you’re free to adjust the values as needed.
Step 4: Adjust Height
The height is automatically set by the Image Aspect Ratio. You can freely adjust the height unless Original – Non Cropped is selected. Heights are specified as a percentage, where 100% is a square. For example:
- 75% = 4:3 ratio
- 100% = Square
- 120% = Portrait
Step 5: Adjust Padding
Adjust the padding value between thumbnails, expressed in percentage.
Step 6: Customize Fonts
You can customize the Heading and Description font sizes specifically for this grid layout.
Step 7: Preview and Save
Click Show Layout Preview to view a simple preview of your grid layout. If you’re satisfied with the result, click Save & Create Layout Type to finalize and create your custom layout.
Good to know: You can always go back and modify any of your grid layout templates by clicking the Manage button next to the template you want to adjust.