Font Types & Styling
The Font Types & Styling section in the Theme Options panel reveals two sub-sections: Font Types and Font Styling.

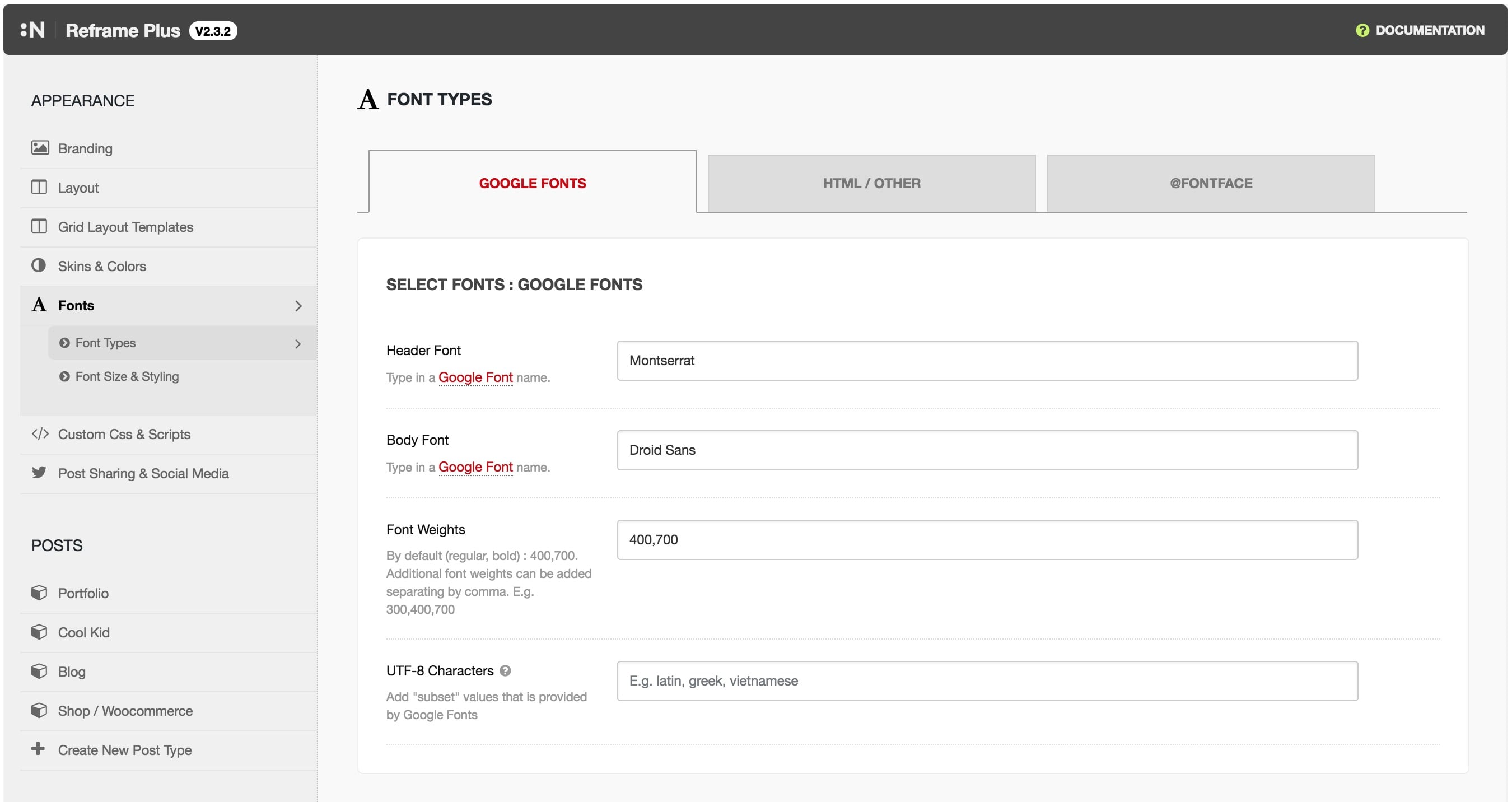
Font Types
You can choose from several font options: Google Fonts, HTML Fonts, and @font-face. Each section allows you to set different fonts for the Heading and Body separately.
Google Fonts
Google Fonts provides a large library of fonts that is constantly updated. To use a Google font, visit the Google Fonts website, find a font that suits your needs, and enter its name into the Header and Body font fields. For example, to use Open Sans, simply type in the font name.
Important: Google Fonts is case-sensitive, so make sure to enter the font name exactly as it appears. For instance, typing dm sans instead of DM Sans will not work.
You can also assign separate fonts for Header and Body. Additionally, you can enter UTF-8 into the Charset field to expand the character set.
HTML Fonts / Typekit
HTML Fonts allows you to use plain HTML fonts such as Helvetica, Arial, sans-serif, and more. You can also use fonts from Typekit or other third-party font providers.
To use a third-party font:
- Add the font embed script provided by the font provider into the Font Embed Script field.
- Enter the font name into the Header and Body fields.
@font-face
The @font-face option offers the most flexibility, allowing you to use custom font files. To upload a font:
- Click the Upload button to open the font upload panel.
- If you have a font file (.ttf or .otf), convert it into web font formats using Font Squirrel.
- The download should include four different formats: ttf, woff, svg, and eot.
- Upload these files to the corresponding fields and click the Add button to upload.
Once uploaded, click Add Font, and the new font will appear in the lists.
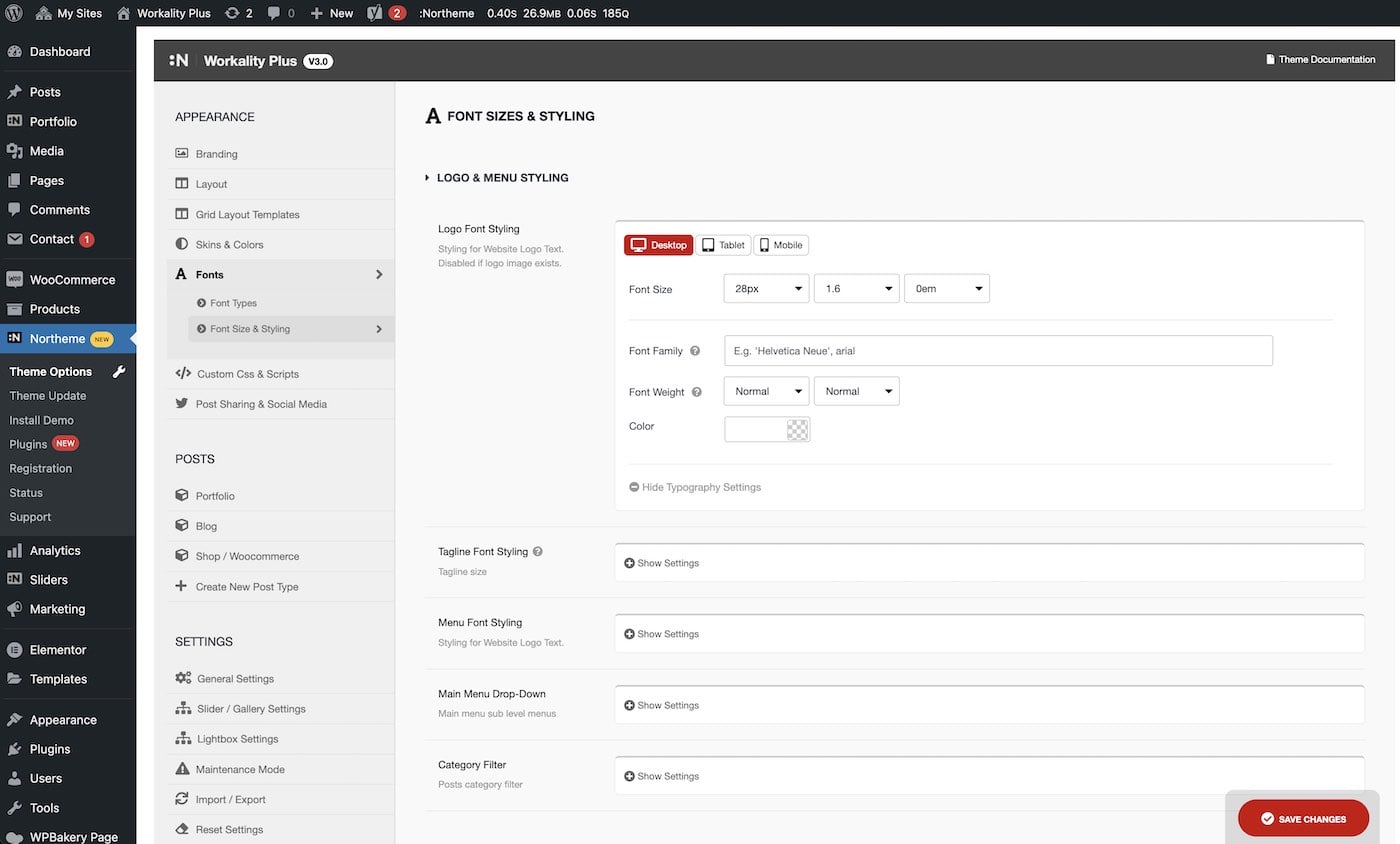
Font Styling
The Font Styling section provides advanced options for font management, allowing you to adjust fonts for various sections such as Mobile Menu, Main Menu, Headers (h1 to h6), Body, and Excerpt.
You can customize the following font options:
- Font Family
- Line Height
- Style
- Weight
Additionally, responsive font settings are available. You can configure separate settings for Desktop, Tablet, and Mobile views. This allows you to adjust font size, line height, and letter spacing for each viewport individually.